Ebooki stały się w ostatnim czasie najpopularniejszym freebie oferowanym za zapis do newslettera. Jeden drugiego prześciga w pomyśle na temat i treść, coraz więcej osób zwraca również uwagę na oprawę graficzną takiego ebooka – mało kto już oddaje ebooka przygotowanego w Wordzie z wklejonymi “luźno” kilkoma zdjęciami, bo taki ebook nawet jak ma wartościową treść po prostu nie przykuwa oka.
Pewnie znajdą się tacy co będą uporczywie twierdzić, że w Wordzie się da. Oczywiście w Wordzie również można przygotować całkiem niezłego ebooka, ale elementy graficzne trzeba przygotować osobno i wszystko ładnie ze sobą połączyć.
Ja osobiście ebooki składam w InDesign, ewentualnie w Adobe Illustrator jak mają kilka stron. Posiłkuję się oczywiście Photoshopem. Kto mnie poznał nieco na grupach FB to wie, że jestem miłośniczką Adobe, ale oczywiście one mogą się dla wielu okazać zbyt skomplikowane i zbyt drogie. Jaką więc darmową alternatywę można znaleźć?
Popularna stała się CANVA. Nie polecam Canvy do tworzenia logo czy materiałów do druku, ale do projektów dla Internetu jest jak najbardziej okej. Spokojnie w darmowej wersji wystarcza. Jest tam możliwość tworzenia publikacji wielostronicowych i ich zapisu do PDF. Samą okładkę również można tam zaprojektować. Problem pojawia się, gdy chce się tę okładkę (ebooka) elegancko przedstawić. Przecież nie wrzucimy na stronę jpg’a, który – no przyznajcie sami – średnio oddaje zamysł książki i tak “płasko” wygląda.
Jak więc efektownie przedstawić ebooka?
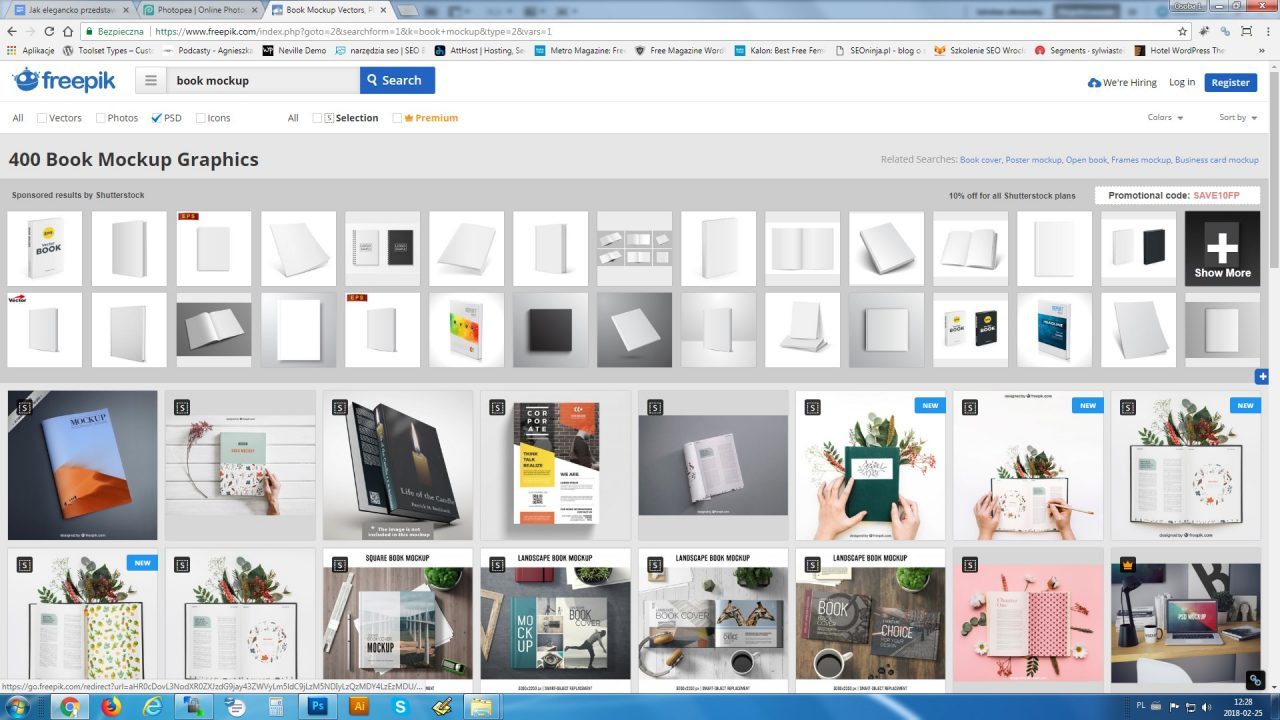
Wtedy można posiłkować się mockupami – w tym wypadku będzie potrzebny mockup książki. Ja osobiście mockupów szukam na freepik.com (darmowe z oznaczeniem autora, ale można poszukać w Google mockupów na licencji CC0) – jest tam tego naprawdę sporo. Kiedy wpiszecie w wyszukiwarkę na freepik book mockup i zaznaczycie by szukał PSD znajdzie Wam naprawdę sporo mockupów specjalnie pod książki – będą tam zarówno takie minimalistyczne na jednolitym tle, jak również takie “w scenerii”. Mockupy te są przygotowane dla programu Photoshop.

Nie mam Photoshopa – co wtedy?
Pobrane mockupy będą miały rozszerzenie .psd i teoretycznie powinniśmy je edytować w Photoshopie. Jednak można spokojnie to obejść korzystając z darmowego narzędzia jakim jest Photopea. Jest to darmowa aplikacja online, dzięki której można m.in. edytować pliki .psd, .sketch, czy .xcf (GIMP). Jest ona dostępna pod adresem https://www.photopea.com/ a jej interfejs bardzo przypomina ten photoshopowy.
Jak edytować mockup za pomocą Photopea?
Plik PSD z naszym mockupem przeciągamy z komputera do aplikacji Photopea.

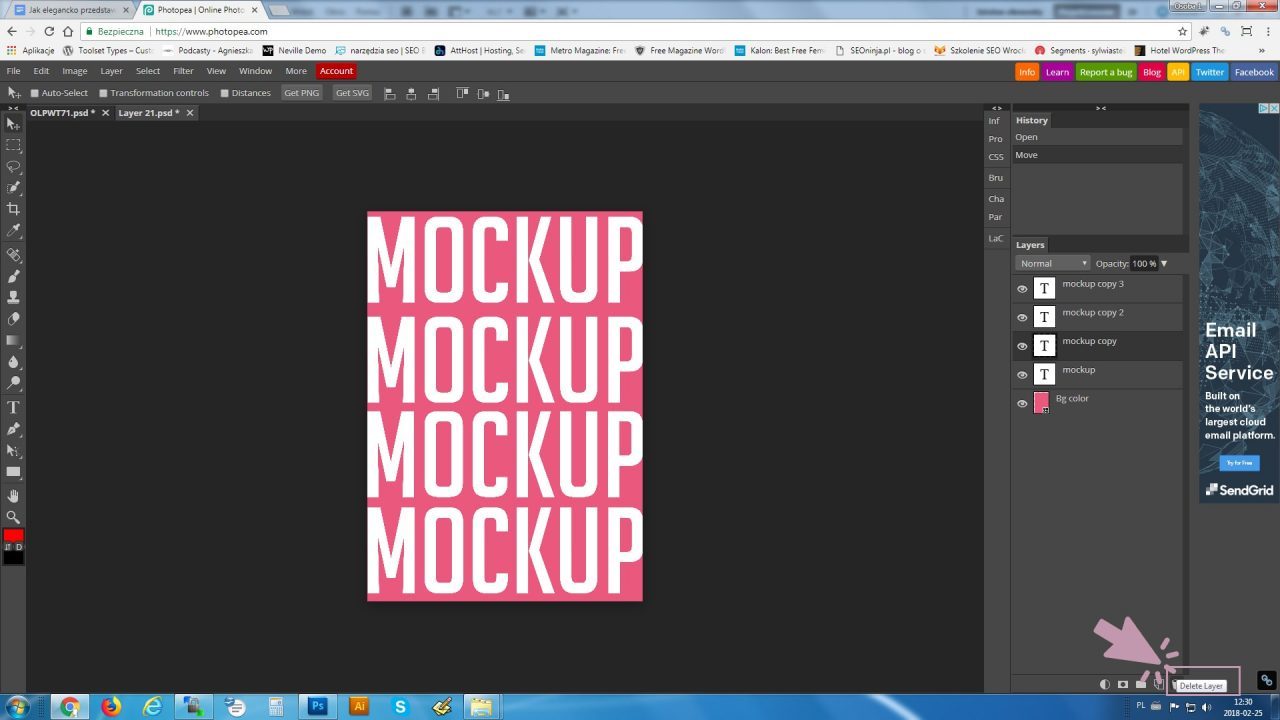
Po wczytaniu zerkamy na prawo na kontener opisany jako Layers.
W mockupie (https://www.freepik.com/free-psd/book-cover-mock-up-design_1056886.htm#term=book mockup&page=2&position=35), który wybrałam pierwsza warstwa (oznaczona jest tu na żółto) jest podglądem efektu więc wciskamy oczko i ją wyłączamy.

Następnie szukamy tzw. obiektów inteligentnych, które zawierają okładkę do edycji. Na strzałeczkach (trójkącikach) możemy rozwijać poszczególne elementy. Najczęściej elementy do edycji będą opisane jako mockup, put your image here lub edit this layer.

Kiedy znajdziecie element do podmiany klikamy go dwa razy – otworzy nam się w nowej zakładce aplikacji.
Teraz wybieramy z komputera projekt okładki, który chcemy przedstawić na mockupie i przeciągamy go do przed momentem otworzonej zakładki. Inne elementy, które tam widzimy można usunąć (klikamy warstwę a następnie na dole w rogu ikonkę kosza na śmieci).


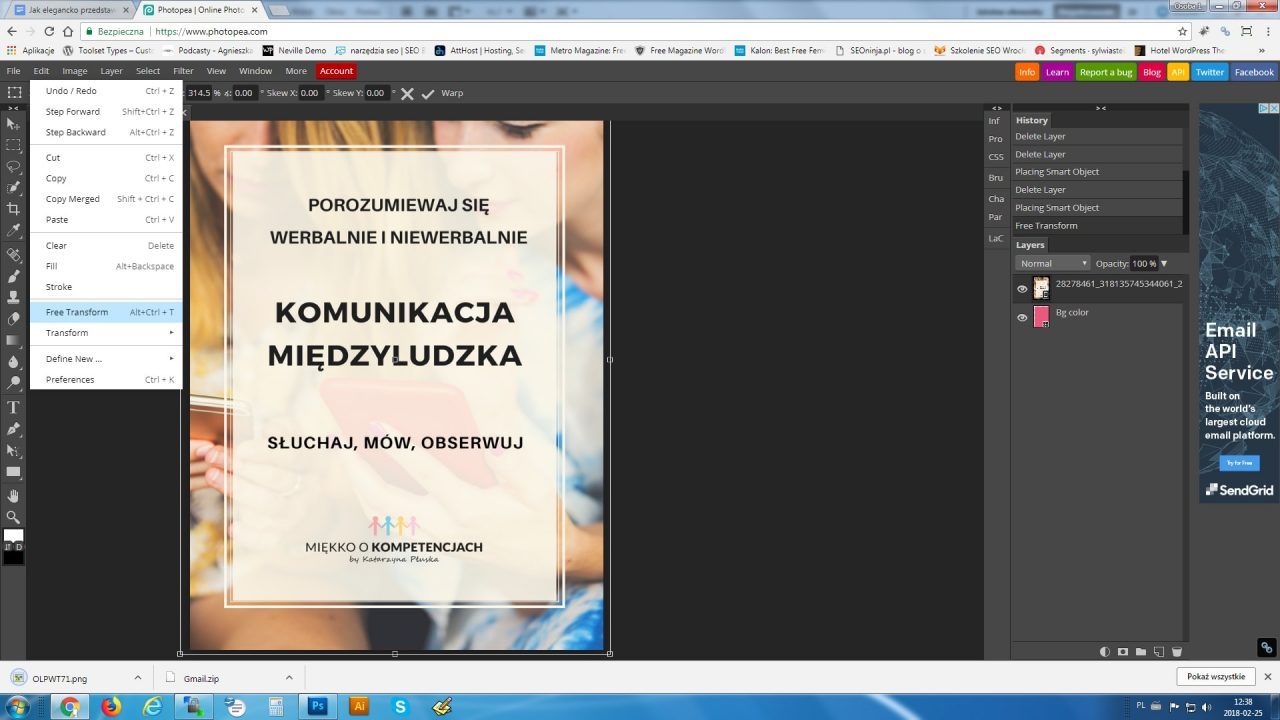
Dopasowujemy okładkę (Edit – Free Transform) a następnie klikamy crtl+s (zapis).

Wracamy do naszego głównego projektu i już widzimy “model” z naszym projektem.

Można jeszcze pobawić się np. ze zmianą tła, a kiedy wszystko jest gotowe czas zapisać projekt i pobrać go na komputer. W tym celu klikamy File w lewym górnym rogu i pojawiają się opcje np. Save as PSD lub Export np. do .png

Dosłownie kilka kliknięć myszką i gotowe! Zajmie Wam do góra 3 minuty 🙂 a okładka na mockupie prezentuje się teraz o niebo lepiej aniżeli zwykły obrazek. Na pewno lepiej teraz przykuje wzrok, gdy zamieścimy ją w banerze i wygląda bardziej “namacalnie” 🙂
P.S. Przedstawiona tutaj okładka to projekt stworzony przez Kasię z Miękko o Kompetencjach na cel jej ebooka, którego możecie pobrać o tutaj 🙂 Moim zadaniem było przedstawienie jej na mockupie a w związku z licznymi pytaniami do Kasi jak został on zrealizowany powstał tenże artykuł. Mam nadzieję, że będzie dla Was przydatny 🙂
Jeśli macie jakieś pytania to śmiało uderzajcie na grupę Biznes Bliższy Kobiecie 🙂 Zapraszam również do lektury innych wpisów – to pierwszy z cyklu graficznych, ale mam tu kilka innych ciekawych jak np. te wordpressowe 🙂

Super ta Photopea! Często fajne rzeczy wyszukałam w psd i nie mogłam tego otworzyć teraz już będę mogła! Uwielbiam Twój blog!
Cieszę się, że ten artykuł Ci pomógł ?
Oo super efekt! Ja tworzę właśnie ebooka w canva i kombinowałam jakby go przedstawić. Dla wnętrza też coś podobnego da się zrobić?
Jak najbardziej dla wnętrza również są mockupy – działają na tej samej zasadzie co ten z okładką. Ważne by wyszukać wśród mockupów w psd
Fajnie, że pokazujesz w prosty sposób, jak przygotować sobie taki mockup. Wygląda to zdecydowanie bardziej profesjonalnie 🙂 A im fajniejsza prezentacja, tym lepsza konwersja i tym łatwiej osiągać strategiczne cele. Uwielbiamy, jak grafika pomaga w realizowaniu biznesowych celów! Go, Girl! 🙂
Dokładnie – wielu ludzi jest typem wzrokowców i „kupuje” oczami ? warto więc zadbać o aspekt wizualny nawet właśnie takich elementów jak prezentacja ebooka ?
Sylwia a jak robisz mockupy stron internetowych na monitorze / laptopie? Widziałam w Twoim zestawieniu motywów WP i jestem ciekawa, czy to rozwiązanie również z Ps? Czy może jakoś inaczej? Dzięki śliczne i serdeczności!
To także mockupy z freepik. Ja je edytuję w Photoshopie, ale można pobrane mockupy psd monitora / laptopa edytować w Photopea 🙂
Dzięki za ten świetny tutorial. Właśnie jestem na etapie tworzenia okładki, więc się przyda.
Dziękuję i cieszę się, że artykuł się przydał 🙂
Aj a ja jeszcze nie zdążyłam podziękować za to, że użyłaś mnie jako żywy organizm do nauki i przygotowanie tej okładki ebooka! Dzięki Sylwia za całą wiedzę!
Nie ma za co dziękować 🙂 Cieszę się, że mogłam pomóc 🙂
Genialne! Dzięki za artykuł i dzięki za tak cenne podpowiedzi!
Ułatwiłaś mi życie 🙂
Cieszę się, że materiał się przydał! 🙂
A co zrobić, jeśli moja okładka (rzeczywistej książki, chciałabym zrobić zapowiedzi), ma niestandardowy wymiar?
Pozdrawiam,
Marta
Trzeba by poszukać pasującego mockupa, albo na mockup przygotować inny format okładki 🙂 albo tak zmodyfikować plik z mockupem by dopasować go do rozmiaru okładki 🙂