Podzielę się dzisiaj z Wami rozwiązaniem na dwukolumnową stronę checkoutu w Woocommerce. Zwykle motywy mają standardową stronę realizacji zamówienia – po lewej pola płatnika, po prawej pola na wysyłkę i dodatkowe informacje – wyjątkiem jest np. motyw Astra – on ma fajną stronę checkoutu. Często dostaję zapytania czy da się coś z tym zrobić by to wyglądało tak, że pola będą po lewej a podsumowanie zamówienia i wybór płatności po prawej. Czy da się? Oczywiście!
Uwaga! Nie bójcie się nie będzie grzebania w kodzie 🙂 Wystarczy sam CSS – jeśli nie wiesz co to to zapraszam do wpisu “Co to jest CSS”. Za pomocą CSS można zrobić – no może nie cuda – ale różne ciekawe triki i jednym z nich jest właśnie dwukolumnowa strona zamówienia.
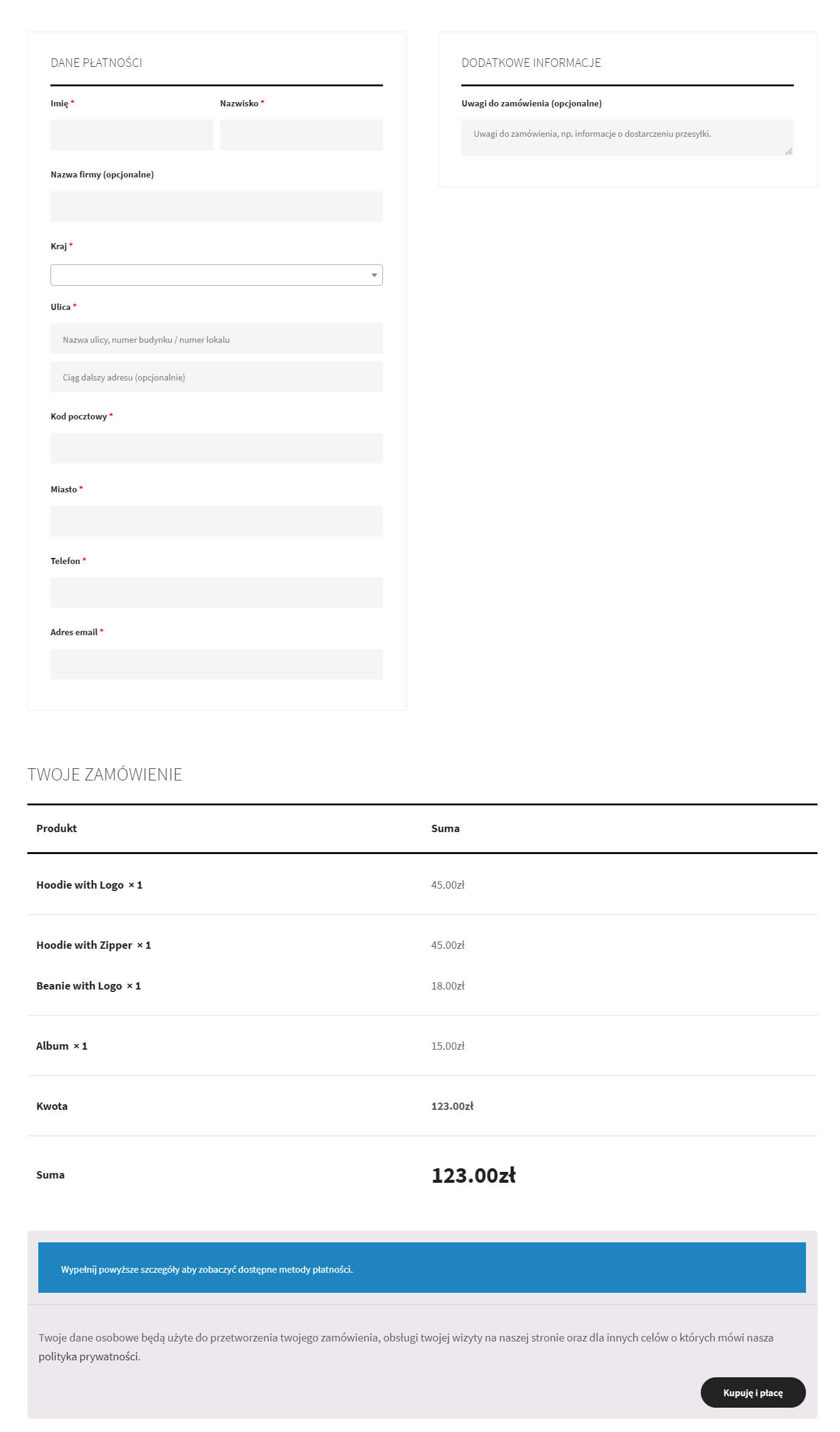
Standardowo wygląda tak:
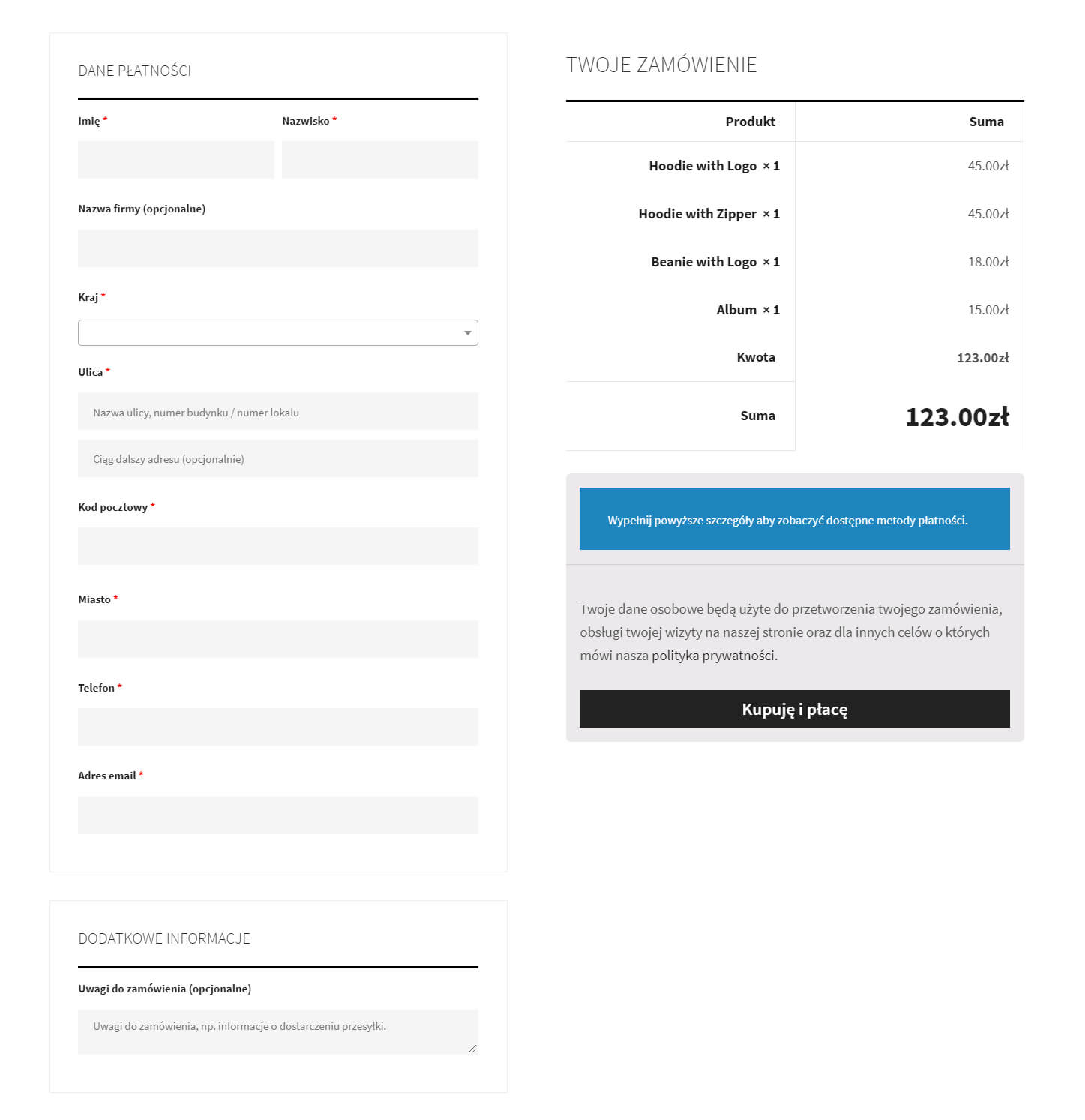
Będzie to wyglądać o mniej więcej TAK:

Fajnie prawda? Jak to zrobić? Nic trudnego. Jeśli macie standardowy układ checkout’u to wklejcie tylko w Wygląd – Dostosuj – Dodatkowy CSS (lub inne pole na własny CSS – zależy jaki macie motyw) następujące style:
body #add_payment_method #payment ul.payment_methods li input,
body.woocommerce-cart #payment ul.payment_methods li input,
body.woocommerce-checkout #payment ul.payment_methods li input
{ width: auto; margin: -2px 10px 0 0; }
body .woocommerce form .form-row .input-checkbox
{ width: auto; margin: -2px 5px 0 0; }
body .woocommerce table.shop_table td { padding: 15px; }
.woocommerce table.shop_table { border: 1px solid #ededed; }
.woocommerce table.shop_table .order-total td
{ border-top: 1px solid #ededed; }
body .woocommerce #payment #place_order,
.woocommerce-page #payment #place_order
{
width: 100%;
display: block;
text-align: center;
margin-bottom: 0;
font-size: 18px;
border-radius: 0px;
margin-top: 20px;
}
body .woocommerce form .form-row-first,
body .woocommerce form .form-row-last,
body .woocommerce-page form .form-row-first,
body .woocommerce-page form .form-row-last
{ width: 49%; }
.woocommerce-checkout .woocommerce .col2-set
{ width: 48%; float: left; margin-right: 4%; }
.woocommerce-checkout .woocommerce .col2-set .col-1,
.woocommerce-checkout .woocommerce .col2-set .col-2
{ margin-bottom: 20px; width: 100%; float: none; }
.woocommerce-checkout #order_review_heading,
.woocommerce-checkout #order_review
{ background: #fff; width: 48%; float: right; margin-right: 0; }
#order_review_heading { margin-top: 20px; }
@media only screen and (max-width: 650px) {
.woocommerce-checkout .woocommerce .col2-set
{ width: 100%; float: none; margin-right: 0; }
.woocommerce-checkout #order_review_heading,
.woocommerce-checkout #order_review
{ width: 100%; float: none; }
}
Jeśli macie niestandardowy układ strony zamówienia to wpadajcie na grupę Zostań specką dopasujemy wspólnie kod konkretnie pod dany motyw 🙂

Dziękuje, pomogło 🙂
Super 🙂