Większość wpisu tutaj na blogu jest odpowiedzią na Wasze najczęstsze problemy związane z WordPressem i nie tylko. Tym razem będzie o Facebooku, który nie wyświetla obrazka do udostępnianego linku z bloga / strony www na WordPress. Przyda się? Mam nadzieję, że tak 🙂
Co będzie potrzebne?
- wtyczka All in One SEO lub ewentualnie YOAST SEO (kto czyta bloga lub moje wpisy na grupach FB to pewnie zauważył, że nie lubię się z tą drugą wtyczką ;))
- debugger Facebooka – https://developers.facebook.com/tools/debug/ – zwykle jak o nim wspominam to robicie wielkie oczy, ale nie jest to nic strasznego 🙂
Krok 1
Jeśli jeszcze nie macie wtyczki All In One SEO to instalujecie ją wchodząc we Wtyczki i wyszukując ją w bazie wtyczek WP.
Krok 2
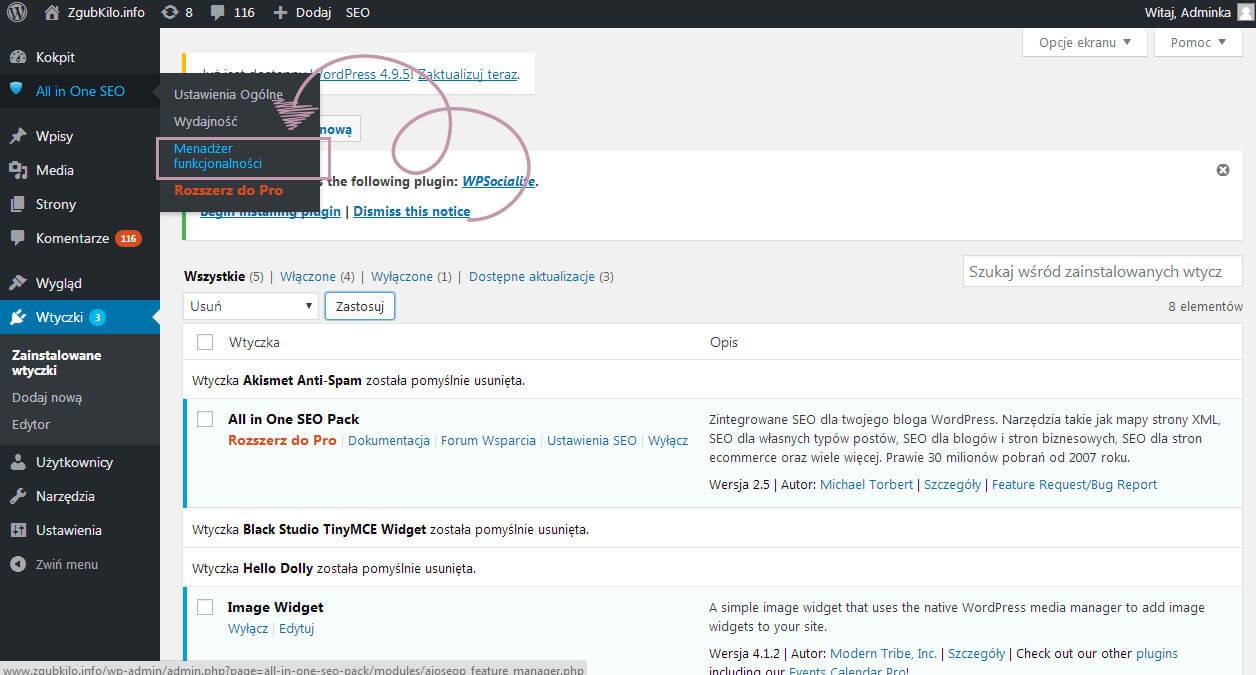
Po włączeniu wtyczki All In One SEO trzeba włączyć zakładkę mediów społecznościowych, w tym celu rozwijamy zakładki All In One SEO i wybieramy Menedżer funkcjonalności.
Krok 3
Aktywujemy okienko opisane jako Social Meta (przy okazji możecie aktywować również Mapa Strony XML – przyda się do zgłoszenia sitemap w Google Search Console)
Krok 4
Po aktywacji Social Meta po lewej w zakładkach pojawi się nowa opisana właśnie jako Social Meta – w niej znajdziecie ogólne ustawienia dla mediów społecznościowych i ustawienia dla strony głównej
Krok 5 – ustawienia miniatury FB dla strony głównej
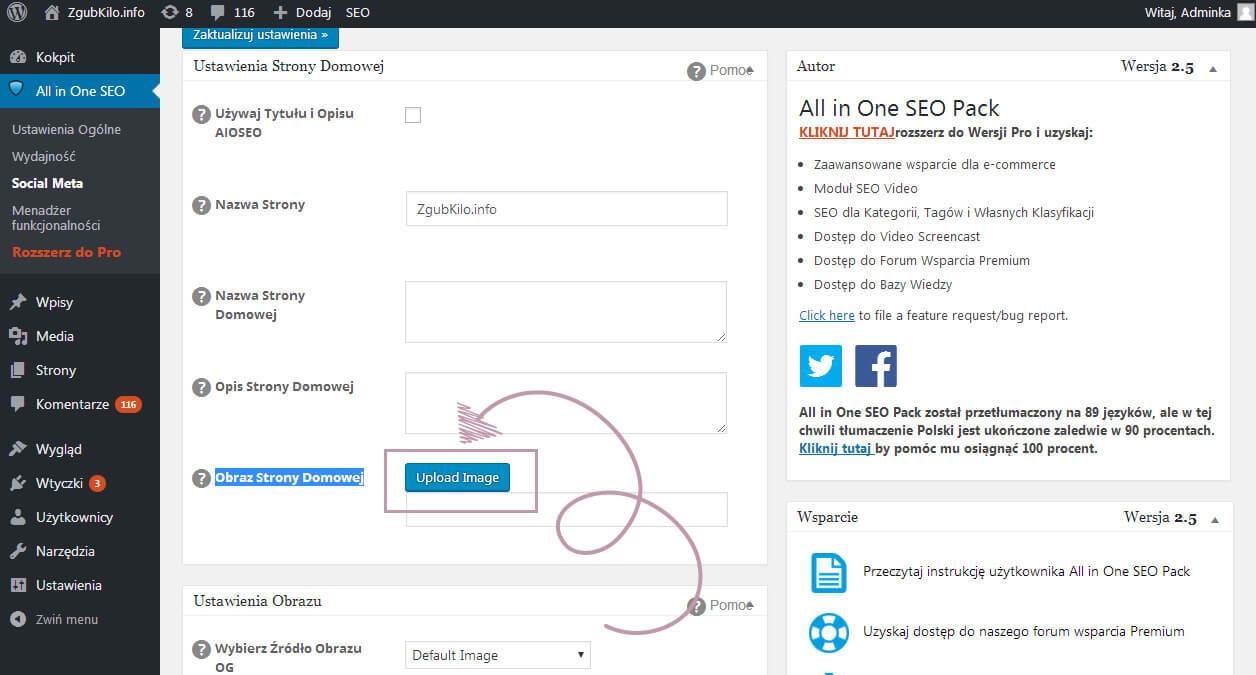
Po wejściu w zakładkę All In One SEO -> Social Meta zaraz u góry mamy Ustawienia Strony Domowej i to jest to, co chcemy by pojawiło się na Facebooku podczas udostępniania na nim linku do strony głównej naszego serwisu.
Możemy tutaj ustawić tytuł / nazwę strony jaka się ma wyświetlać, opis oraz oczywiście zdjęcie. Format zdjęcia na FB ulega co jakiś czas zmianie – wtyczka sugeruje taki 1200×630 px.
Następnie schodzimy na sam dół opcji i dajemy Zaktualizuj ustawienia.
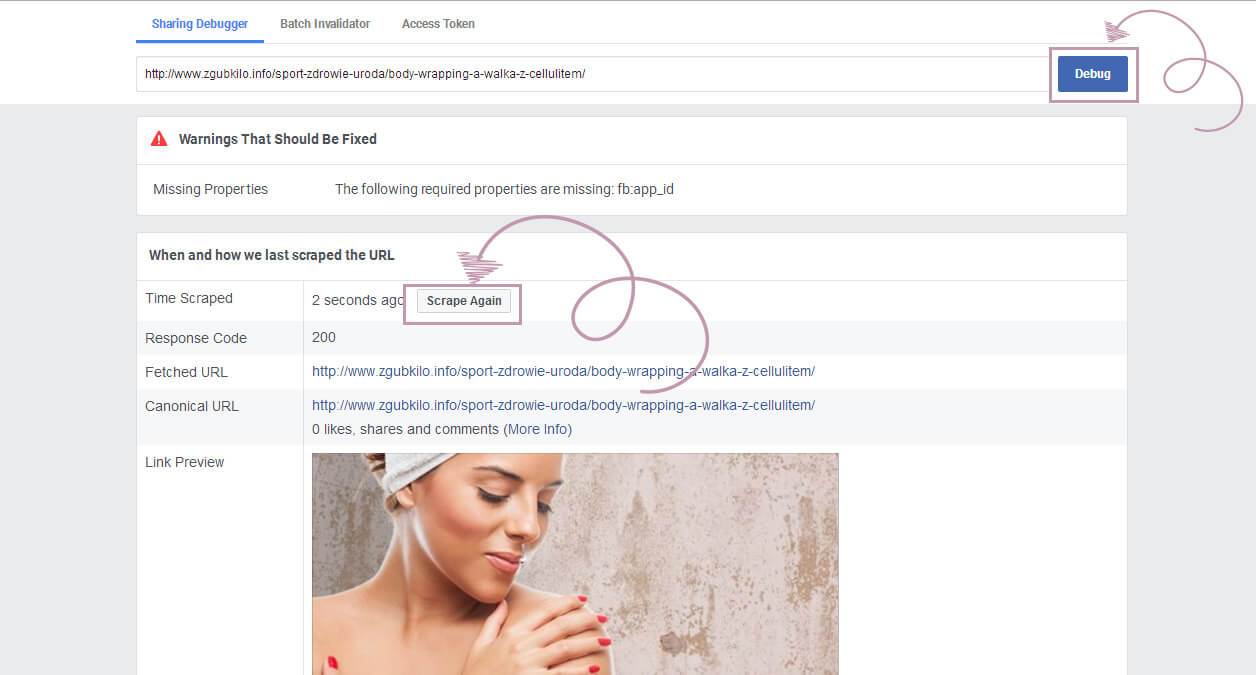
To jednak jeszcze nie koniec – teraz wchodzimy na stronę https://developers.facebook.com/tools/debug/ i podajemy link do strony głównej naszego serwisu i klikamy Debug.
Jeśli nie zaczytuje nam poprawnie obrazka klikamy Scrape Again. Czasem trzeba kliknąć kilka razy by zdjęcie zostało zaczytane, więc po jednym kliknięciu się nie załamujcie, że nie działa 🙂
Okej, to wyświetlanie obrazka dla strony głównej na Facebooku mamy załatwione. A jak z wpisami i stronami?
Krok 6 – ustawienie miniatury FB dla wpisów / podstron
Zostajemy w ustawieniach ogólnych Social Meta tylko schodzimy do następnej sekcji nazwanej Ustawienia Obrazu. Tam w jako źródło obrazu podajemy Featured Image. Podpowiadamy w ten sposób FB by zaczytywał jako miniaturę to co ustawiamy we wpisie jako tzw. obrazek wyróżniający. Oczywiście trzeba całość ustawień znów zaktualizować.
Facebook to nie jest jednak super mega hiper geniusz, więc trzeba mu jeszcze wbić do łba to co mu tutaj podajemy więc znów wchodzimy w debugger FB i przed wrzuceniem linku na FB podajemy go w debugerze i tak jak w przypadku strony głównej czasem trzeba kliknąć scrape again. Jeśli nie załapie – to zerknij poniżej w opis, gdzie wspominam, że pod każdym wpisem można ręcznie dodać obrazek dla FB. Opcję wspomnianą poniżej wykorzystujecie również w stronach, gdzie normalnie nie dodaje się obrazka wyróżniającego, który by mógł z automatu pobrać Facebook.
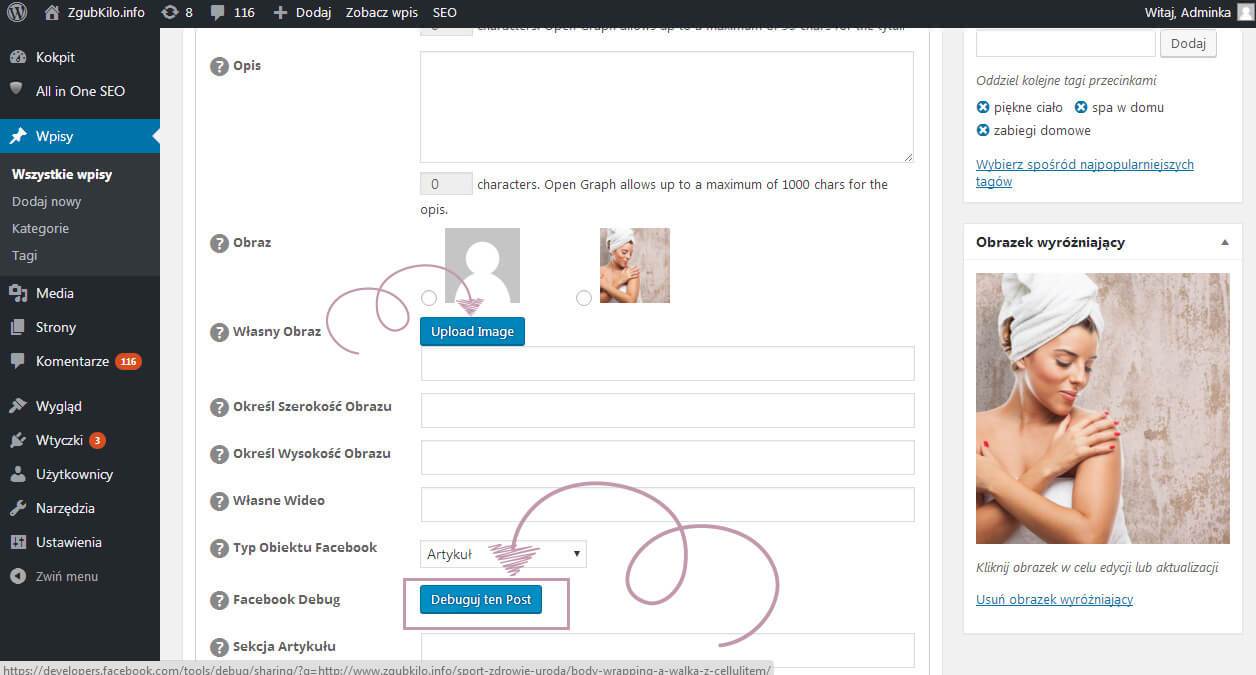
Żeby za każdym razem ręcznie nie przechodzić do debbugera All In One SEO ma pewne ułatwienie dla Was – pod każdym wpisem znajdziecie sekcję AIOSEO i tak zakładkę Media Społecznościowe. W zakładce tej można ustawić sobie ręcznie obrazek dla FB, a także tytuł i opis jeśli nie chcecie by był zaczytywany z wpisu. No i macie tam przycisk debuguj 🙂 Debugować najlepiej po zapisaniu / publikacji wpisu / strony, bo inaczej jak tam coś wpiszecie nowego to debugger tego nie wyłapie.
Krok 7
To taki dodatkowych krok, bo i bez tego działa zaczytywanie zdjęć, ale żeby było już faktycznie na tip top to wracamy do zakładki AIOSEO -> Social Meta i przechodzimy do sekcji Ustawienie Facebook, gdzie można podać ID Administratora oraz ID aplikacji FB. Jak klikniecie pytajnik to rozwinie się opis i będzie tam link do miejsca, gdzie znajdziecie dane, które należy tam wpisać. Na koniec zaktualizujcie ustawienia.
Podsumowanie
To by było na tyle. Jeżeli nadal nie zaczytują Wam się miniatury wpisów / stron to sprawdźcie czy na pewno je wszędzie dodaliście, czy strona / wpis jest opublikowana i dostępna dla wszystkich, czy nie ma jakiś problemów technicznych na FB lub u Ciebie na stronie.
P.S. Jeżeli wolicie Yoast to w nim również można ustawić pod każdym wpisem obrazek dla Facebooka 🙂
Macie pytania? Potrzebujcie pomocy? Zapraszam na grupę Biznes Bliższy Kobiecie lub na indywidualne konsultacje 🙂










Dziękuję Ci bardzo za ten wpis. Uratowałaś mnie od totalnego osiwienia 😉
Cieszę się, że mogłam pomóc?
Ja mam inny problem. Mamy newsletter w którym zamieściliśmy ikonkę udostępnij ( nie wklejoną kodem) tylko obrazek podlinkowany początkiem https: //www.facebook.com/sharer/sharer.php?u=url_websit. Niestety przy udostępnieniu nie widać miniaturki zdjęcia newslettera.
Debbuger pokazuje prawidłowy podgląd posta, jednak po udostępnieniu znowu nic nie widać.
A gdzie masz newslettera? Może coś w ich dokumentacji piszą o miniaturach zdjęć dla fb
Tyle się naszukałem, namęczyłem – a odpowiedź na moje problemy w końcu udało mi się znaleźć tutaj!
Ogromnie dziękuję! 🙂 🙂
Proszę 🙂
Dziękuję za informację. Uratowałaś mnie przed całkowitym wylysieniem
Cieszę się, że mogłam pomóc : )
U mnie jest taki problem, że jak udostępnię dowolną swoją stronę na FB to ie ląduje się od tygodnia z niej grafika. Nawet jak podgląd ją ma to potem i tak jest puste czarne pole. Nie wiem co może być przyczyną.
Tutaj testowałaś/eś https://developers.facebook.com/tools/debug/ czy jak przemielisz link to potem jest okej?
Świetny artykuł!!
Trafiłem na niego szukają czegoś innego, ale może będziesz mogła mi pomóc.
Szukam wtyczki (kiedyś jej używałem, ale nie pamiętam nazwy), która z podanego linku wygeneruje „blok” podobny do właśnie postu na FB. Czyli pobiera z podanego linku obraz (wyróżniający) i temat strony/podstrony.
Taki wygenerowany moduł fajnie wygląda w treści wpisu gdy linkuje się do konkretnych produktów w e-sklepach.
Może kojarzysz taką wtyczkę?
W zasadzie to powinno działać bez wtyczki – wrzuca się link w edytor klasyczny czy bloczek klasyczny w Gutenbergu albo taki osadzony i robi z niego właśnie takie coś jak mówisz, nie wiem czy w każdym motywie działa
To nie to, albo coś robię źle, ale w końcu znalazłem.
Chodziło mi o Content Cards https://pl.wordpress.org/plugins/content-cards/
Dla przykładu tak wygląda link do tego artykułu w FB i WP z użyciem wtyczki.
Super, że udało Ci się odnaleźć wtyczkę, może przyda się również innym czytelnikom bloga 🙂
Bardzo przydatny wpis. Dziękuję!
Bardzo się przydało, dziękuję!
Bardzo się cieszę, że artykuł był pomocny 🙂